Projekt publikacji

Grid
Koncepcja gridu
Różnorodne teksty i ilustracje wymagały stworzenia odpowiedniej struktury,
w której byłyby komponowane. Projekt publikacji oparłam na siatce, która stała się podstawą kompozycji dla każdej strony książki.
Siatka to narzędzie, które pomogło mi zorganizować informacje w logiczny, rytmiczny i spójny sposób. Dzięki tej strukturze mogłam łatwiej podejmować decyzje kompozycyjne, wręcz niektóre z nich zostały wymuszone przez określone moduły. Dodatkowo na bazie siatki mogłam zbudować hierarchię w typografii a także stworzyć rytm białej przestrzeni, która jest równie ważna jak wszystkie pojawiające się formy.
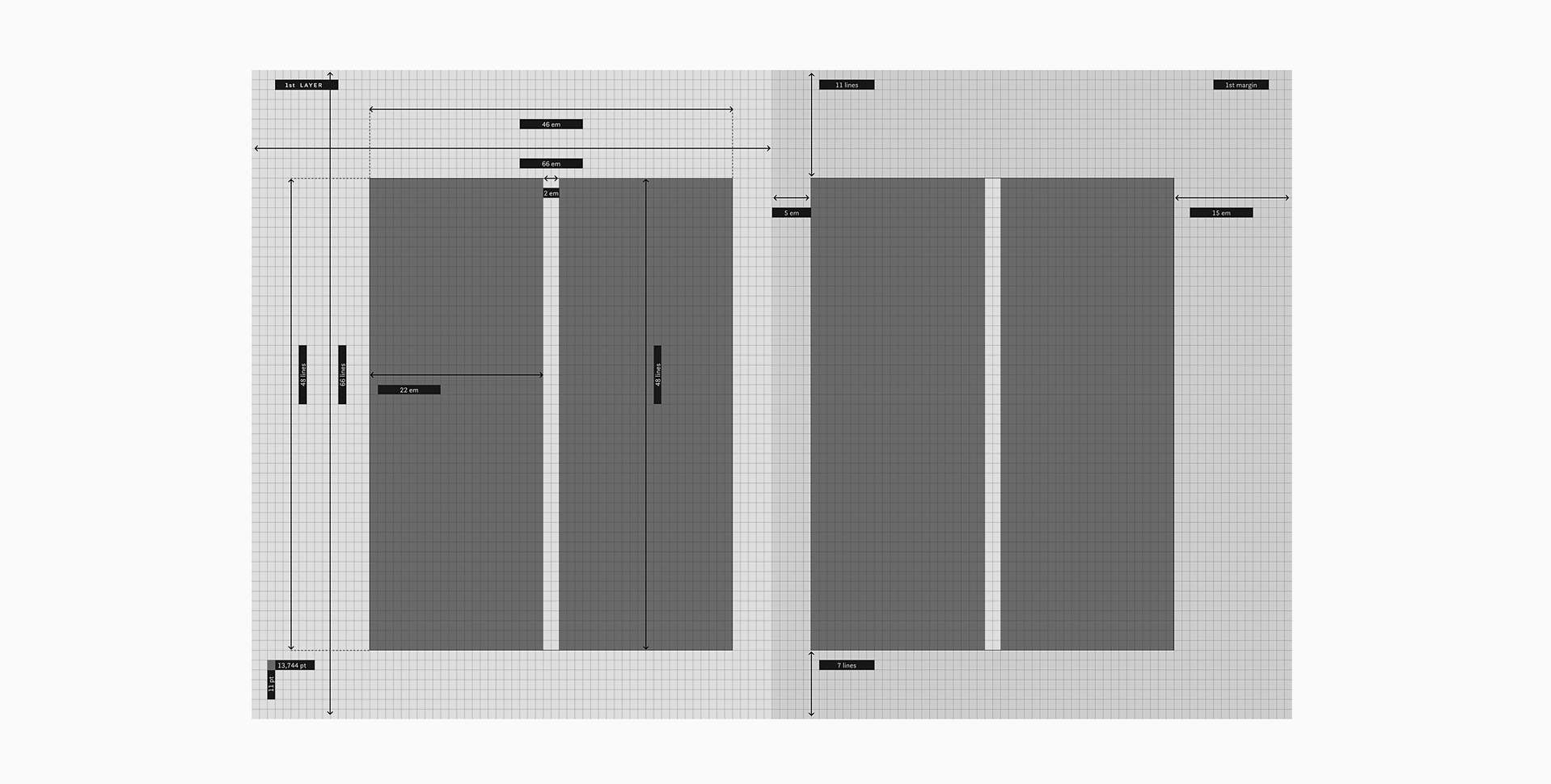
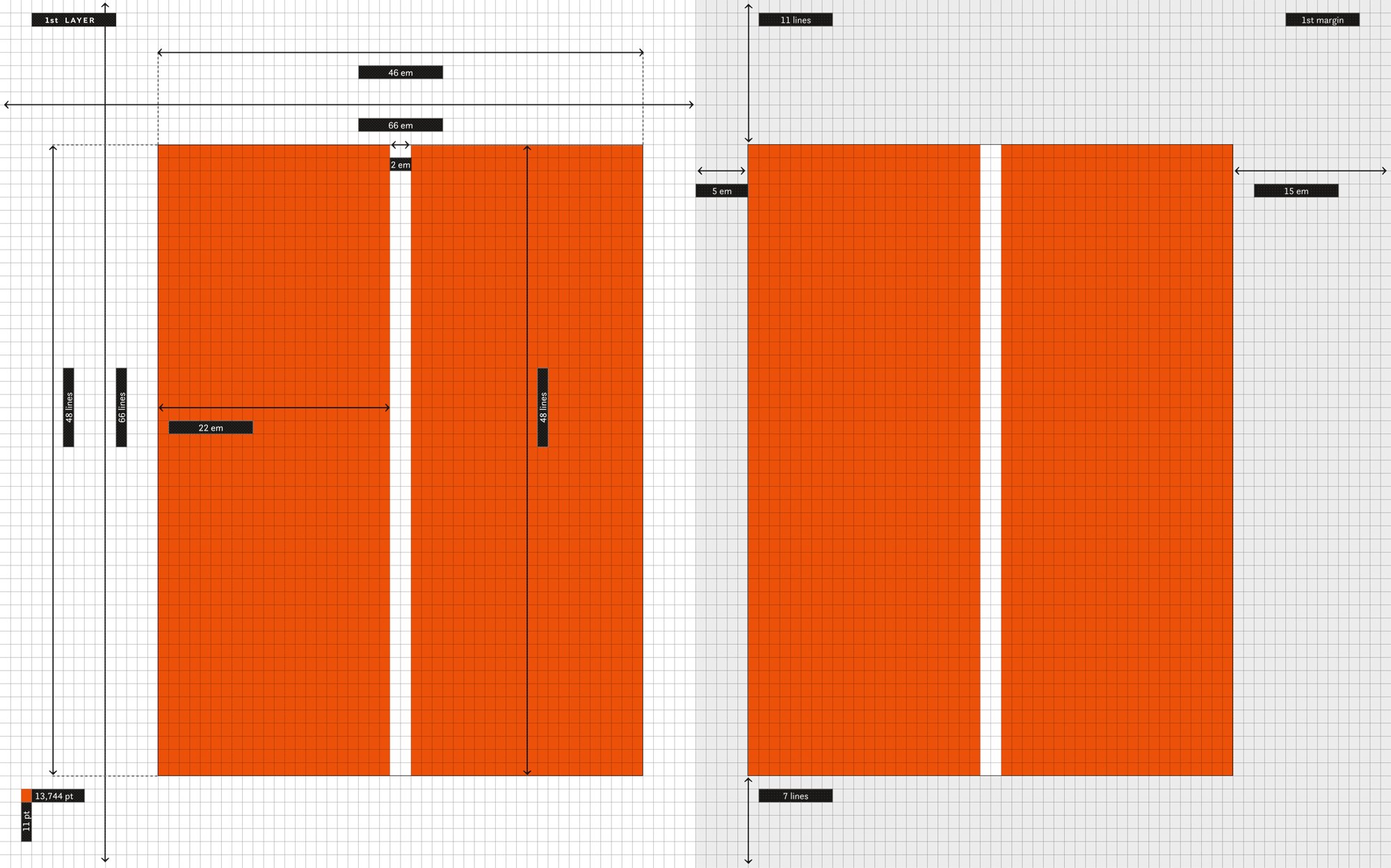
Zaprojektowałam siatkę obejmującą całą stronę (nie tylko obszar kolumny). Tym sposobem pozycja każdego najdrobniejszego elementu na stronie wynika z geometrycznego podziału strony. Założyłam, że podzielę stronę na pełne moduły, co dało liczby z częściami tysięcznymi po przecinku. Program Adobe InDesign® jednak doskonale sobie radzi z wszelkimi obliczeniami i matematycznymi operacjami, dlatego nie ograniczałam się tutaj do podziału na pełne liczby. Najważniejsze było podzielenie strony na równe części. Powiązałam wielkości modułów ze stopniem pisma i interlinią, tak aby typografia i jej światła wyznaczały wszystkie wielkości poszczególnych elementów.
Fundament projektu
Projekt rozpoczęłam od zbudowania najmniejszego modułu. Pierwszym etapem było ustalenie szarości tekstu w stosunku do powierzchni strony (parametry stopnia pisma i interlinii). Przeprowadziłam testy i ustaliłam stopień pisma dla tekstu podstawowego 11 pkt, który złożony został na interlinii 14 pkt. Zwróciłam uwagę przy doborze tego parametru na litery x, l, p, H. Szerokość łamu wyniosła 90 mm (co dało przy stopniu pisma 11 pkt –
ok. 65 znaków). Waga szarości tekstu była optymalna do wielkości strony.
Ustalenia wstępne należało w kolejnym etapie skorygować według wielkości strony, tak aby móc zbudować ostateczną siatkę. Podział w pionie w projekcie miała wyznaczać interlinia, która przy korekcie wyniosła 13,744 pkt. Dało to na wysokości 320 mm 66 pełnych wierszy (dzielnikami tej liczby całkowitej były liczby: 2, 3, 6, 11, 22, 33, 66 – wartości te odniosły się później do liczby modułów).
Podział w poziomie w projekcie wyznaczył z kolei stopień pisma, tutaj korekty nie musiałam wprowadzać, wyniósł tak jak wstępnie zakładałam 11 pkt. Szwajcarzy zawsze ustalają wielkość najmniejszą z możliwych, ale oczywiście czytelną. Dało to na szerokości strony 256 mm także 66 pełnych modułów (dzielnikami tej liczby całkowitej były liczby: 2, 3, 6, 11, 22, 33, 66).
Ustalenie tych parametrów poprzedzone były wyliczeniami modułów na wysokości i szerokości strony, istotna przy tym była podzielność liczb, tak aby ustalone szerokości i wysokości poszczególnych elementów mogły być wielokrotnościami pełnych modułów. Uwzględniłam także odstępy międzyłamowe (równe odpowiedniej ilości modułów w poziomie). Kolejnym założeniem było oparcie drugiej warstwy siatki, przeznaczonej dla ilustracji na siatce pierwszej (zbudowanej z interlinii i stopnia pisma). Tutaj ważne stało się określenie równania ilustracji do odpowiedniej linii. Zastosowałam równanie dolnej krawędzi ilustracji do podstawowej linii pisma, a górnej krawędzi do średniej linii pisma (wysokości x).
Dwie interlinie
Każdy rodzaj tekstu otrzymał własny styl. Poza dobraniem odpowiedniej odmiany kroju Tempera, nadałam parametry stopnia pisma, interlinii, kerningu, rodzaju równania, języka, wartości justowania, wcięć, dzielenia wyrazów, koloru oraz funkcji zecerskich oraz opcjonalnie automatycznej numeracji oraz numeracji wielopoziomowej. Głównym założeniem przy składzie tekstu było utrzymanie registru (padania na siebie wierszy) dla tekstu podstawowego oraz zaprojektowanie interlinii dla tekstów pomocniczych, która zgadzałaby się co któryś wiersz z interlinią tekstu podstawowego. Teksty pomocnicze objęły: marginalia, podpisy do obrazków i przypisy. Stopień
i interlinię dopasowałam wielkością do pozycji danego tekstu w hierarchii informacji. Proporcjonalnie zachowały tę samą szarość co tekst podstawowy jednocześnie ich linie bazowe pokryły się z co piątą linią bazową tekstu podstawowego. Tekst pomocniczy złożyłam na interlinii 11 pkt (interlinia dla tekstu podstawowego wyniosła 13,744 pkt). Dało to 60 linijek tekstu pomocniczego na 48 linijek tekstu podstawowego na pełnej wysokości kolumny.


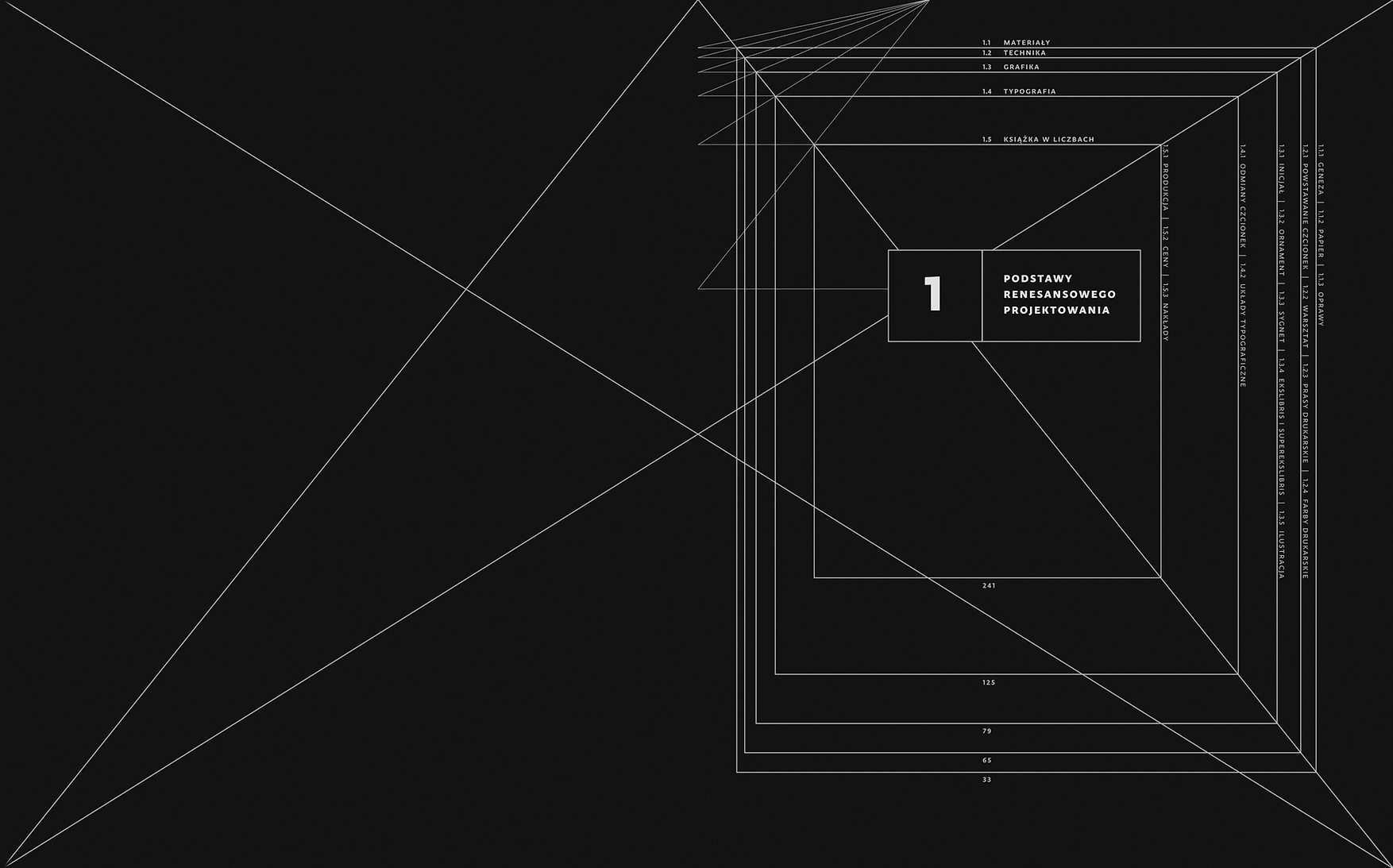
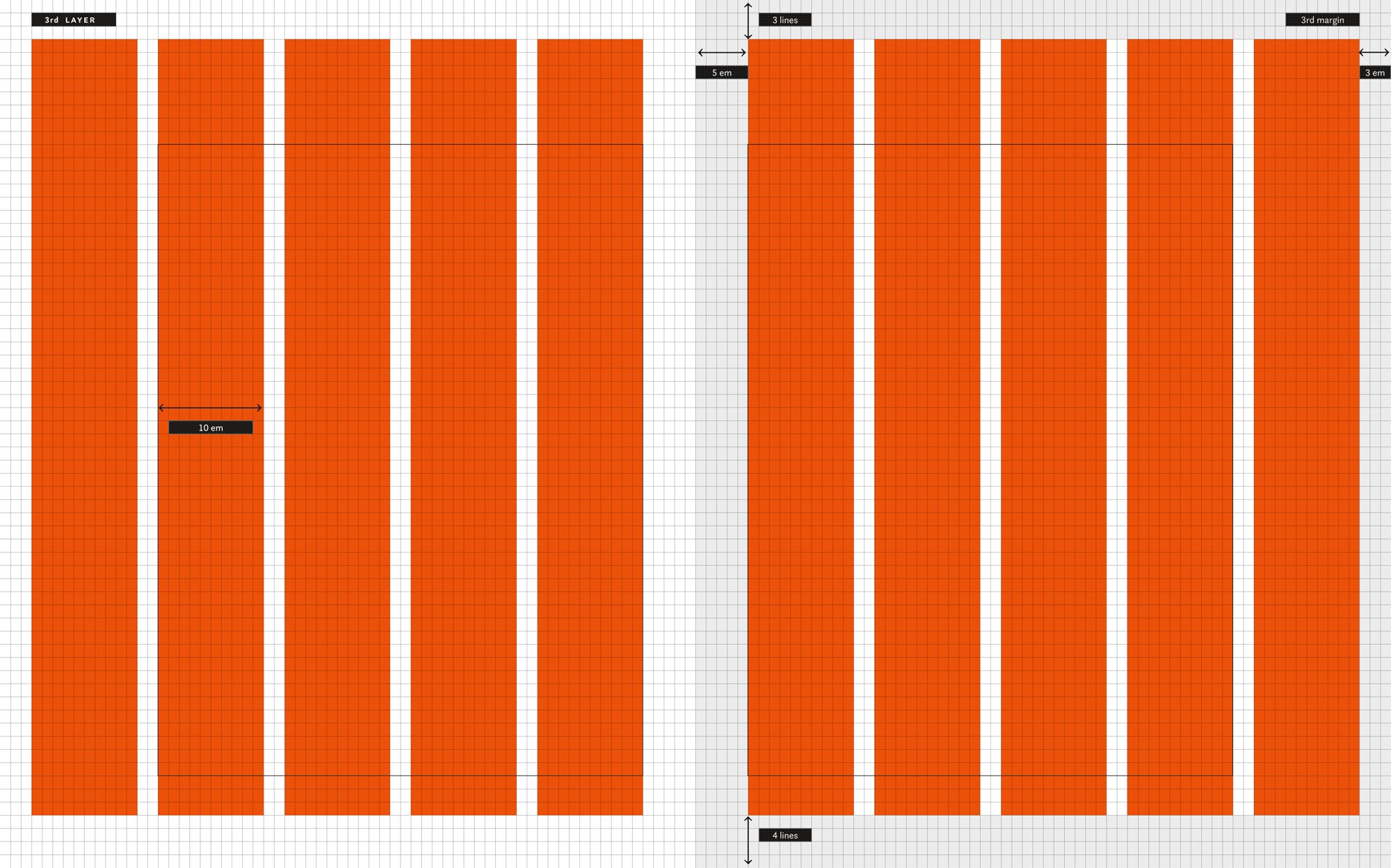
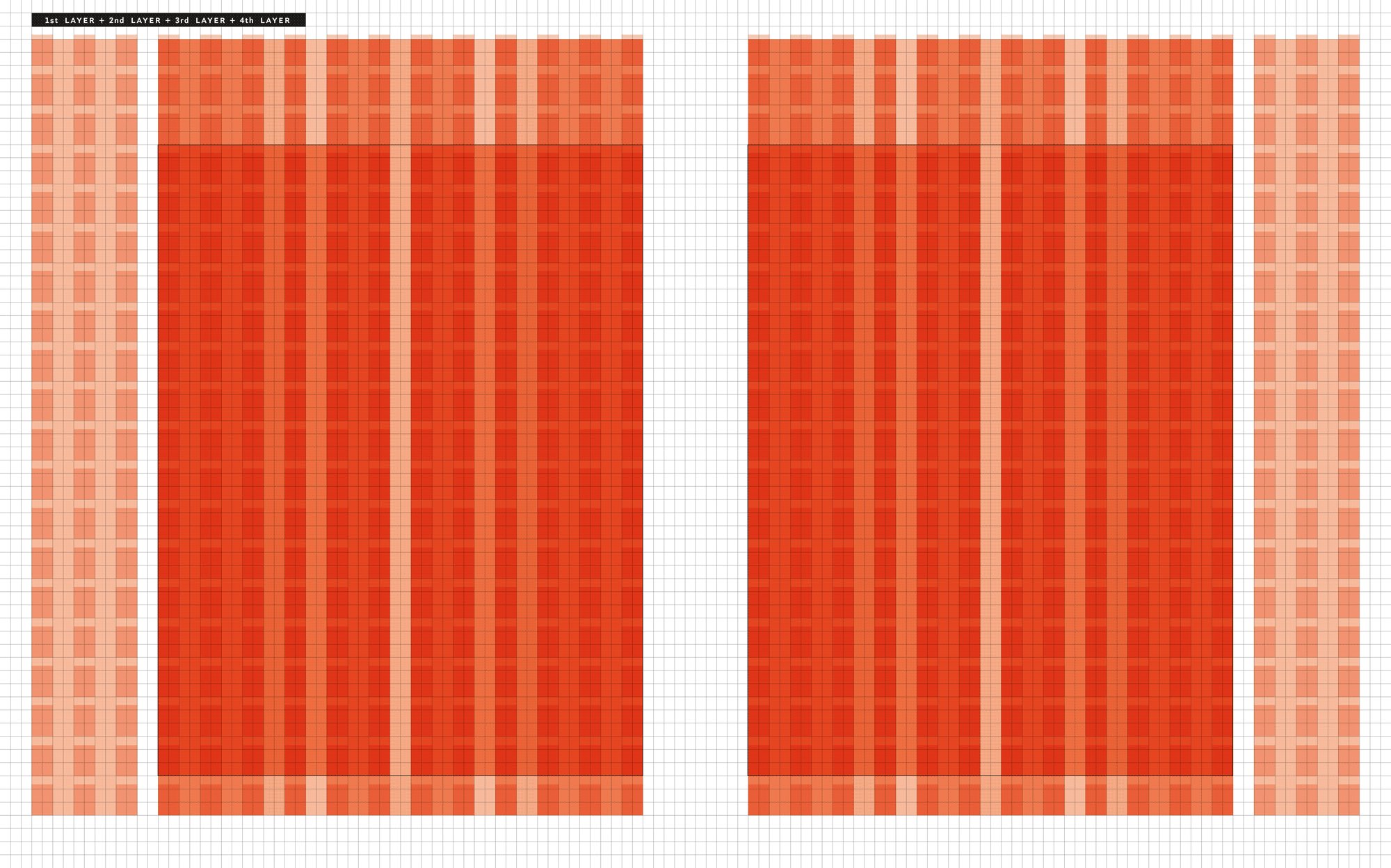
Siatka stron tytułowych
Na stronach tytułowych każdej części skonstruowałam 5 kolumn wykorzystując podział odcinka według metody francuskiego artysty z XIII wieku – Villarda de Honnecourta, którego metodę wykorzystywano w czasach renesansu. Przywołałam tutaj dawną strukturę, ponieważ jednym z założeń projektu było pokazanie metodyki pracy XVI-wiecznych projektantów poprzez formę książki. Dodatkowo w miejscu stron tytułowych na początku publikacji dokładnie przedstawiłam technikę wykreślania takiej siatki. Każdej kolumnie przypisałam 1 rozdział. Na górnej i prawej krawędzi zlokalizowałam odpowiednio nazwy rozdziałów i podrozdziałów, a na dolnej numer strony (stąd także bezpośrednio wynika pozycja żywej paginy i zwykłej paginy w publikacji – jedyną zmianą na stronach zwykłych było dosunięcie tych elementów do samej krawędzi strony). Numer części znalazł się dokładnie w punkcie przecięcia się przekątnej strony i przekątnej rozkładówki. Moim założeniem było tutaj ustawienie tego elementu jako pierwszego w hierarchii informacji danej strony. Linie przekątnych kierują wzrok odbiorcy na liczbę i w drugiej kolejności na tytuł części. Następnie czytając kompozycję od prawego górnego narożnika strony czytelnik kieruje swój wzrok na tytuły rozdziałów i przesuwając wzrok w prawą stronę odczytuje tytuły podrozdziałów i na koniec numer strony. Hierarchię typografii podkreśliłam dodatkowo tintami koloru czarnego.
Na stronach tytułowych poszczególnych rozdziałów ponownie znalazły się wykreślone kolumny, ale już samodzielnie bez pozostałych rozdziałów. Przestrzeń kolumny wypełniłam grafiką, która jest powiązana tematycznie z rozdziałem. Nazwa rozdziału pojawia się dokładnie w tej samej pozycji co nazwa części, jednak jest zakomponowana w odpowiednio mniejszym prostokącie – jego wielkość zawsze dostosowana jest do danego rzędu tytułu (dalszy rząd oznacza mniejszy prostokąt). Z tego względu tytuły 3 rzędu zakomponowałam w najmniejszym prostokącie. Formy wszystkich prostokątów dla każdego rzędu tytułów uwzględniły maksymalne i minimalne ilości znaków. Stopień pisma wyniósł 15 pkt dla każdego rzędu tytułu, zwiększa się jedynie powierzchnia prostokąta i numer rozdziału.